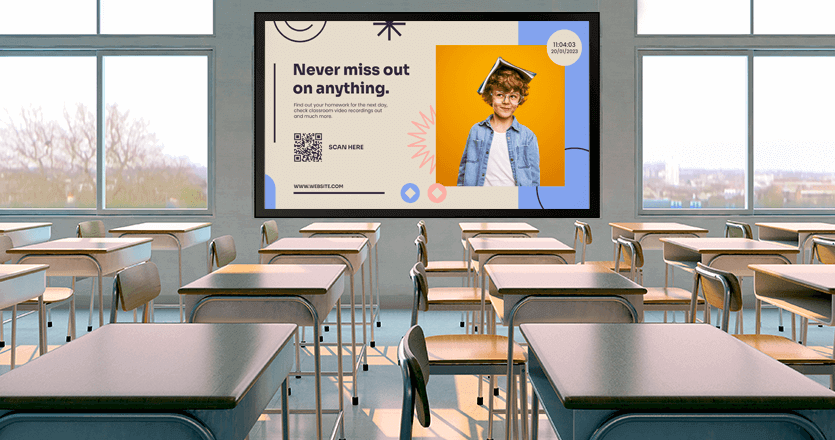
Easily Build & Manage Advanced Digital Signage.
Leverage Wallboard's powerful suite of tools to create, automate, and manage dynamic digital signage that your audience will remember.
Enterprise grade digital signage
software made simple.
From one screen to 1000, Wallboard makes creating and managing dynamic digital signage content easy.
Trusted By
We break through digital signage barriers
No matter what industry you are in, our goal is to ensure that our customers are not limited by our software. Our enterprise grade, digital signage CMS is a fully featured content creation and management engine that gives you the freedom to do more and create more with your digital signage - without limits.
Wallboard Digital Signage CMS
One Platform to rule them all
From content creation, to scheduling, integrations and network management, Wallboard makes digital signage easier, faster and more efficient, leaving you time for other things.

Robust Content
Creation
We understand that content creation can be time consuming, challenging and expensive. That's why our our easy-to-use, fully featured content editor was built right into our platform. With robust tools and features (think Photoshop meets Canva) you can make dynamic content that wows!
Show me more!.jpeg)
Innovative
Solutions
Clear, captivating digital signage can make all the difference in engaging customers. But when your digital signage CMS isn't up to par, it can create a host of frustrations. With Wallboard, you can say goodbye to frustration and hello to ease-of-use, integrations, automation and flexibility.

Drag and Drop Scheduling
Our intuitive Scheduler was designed to be as easy to use as Google calendar! With a calendar interface and easy drag-and-drop functionality, you will save time and frustration be scheduling your content like a boss in no time at all!
Show me more!
Interactivity
made simple
Enhance user experience and the effectiveness of your content. We take the complexity out of creating interactive content for touchscreens and kiosks with our no code, drag-and-drop interactive features.
Show me more!
Easy Enterprise
management
Easily manage your enterprise content at scale! Perfect for any organization that wants to centrally implement ever-changing communication with a large number of screens, in an environment supported by a permissions system.
Show me more!
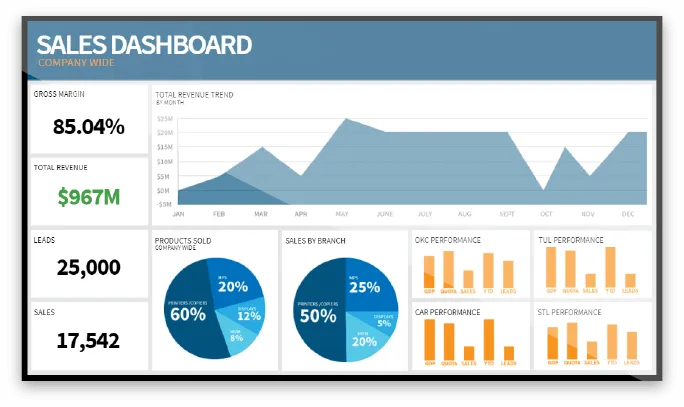
Data driven
content
Say goodbye to boring static digital signage. Harness the power of live data using Google, Microsoft, RSS feeds or other live data connections and let dynamic data bring your content to life. Perfect for menuboards, corporate communications and so much more!
Show me more!Ready to Learn More?
book a demoUse Cases
Wallboard Digital Signage Solutions
The Wallboard software can solve multiple challenges for clients. Explore the top uses cases and discover how Wallboard can provide value to any problem.
Testimonials
“It is like you took the best of all the other digital signage software and combined them with none of the annoying bad parts!”
“In our business reliability and flexibility are the most important factors. Wallboard fits our demand perfectly. They are absolutely an outstanding company among the many CMS software providers.”
“The CMS delivers a professional, cross-platform, high-quality solution with many great widgets and advanced features —all while providing a simple, easy-to-understand interface for end-user operation.”
“We are very happy and proud of our partnership with Wallboard that has given us unique opportunity to introduce by far the most comprehensive Digital Signage platform into our region.”
“We have been using the Wallboard software platform for over 2 years and our customers really like its simplicity.”

%20(1).webp)





.svg)